How To Add A Photo To A Photoshop Template
In this Photoshop photograph effects tutorial, we'll learn how to create a simple iii-paradigm photo frame, and when we're done, we'll come across how to easily convert the final result into a reusable template using Photoshop's Smart Objects! Smart Objects were first introduced in Photoshop CS2, which ways you'll need Photoshop CS2 or college for the final steps in the tutorial. I'll be using Photoshop CS4 myself. Still, if y'all're using an before version of Photoshop, you can still create the bodily photo frame itself. The only thing you won't be able to do is convert the images into Smart Objects at the terminate of the tutorial.
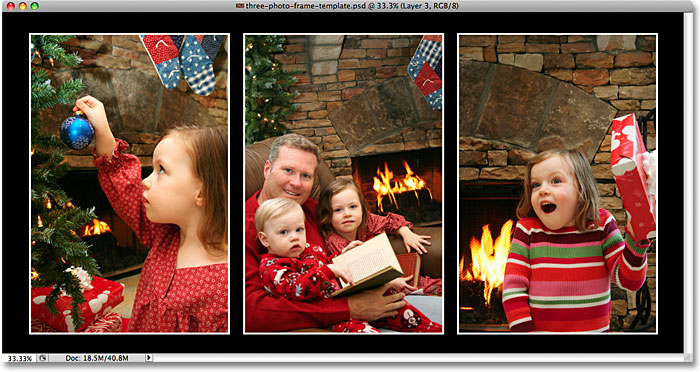
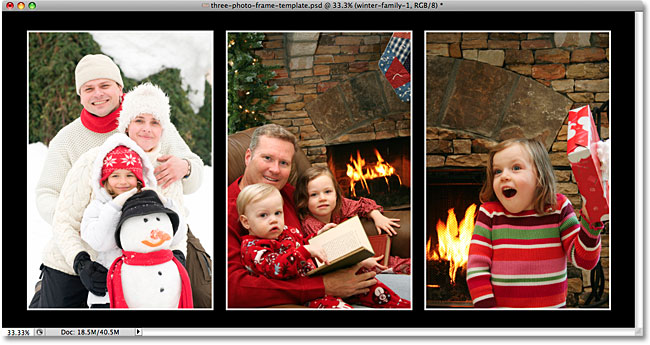
Here'due south the iii-photo frame nosotros'll be creating:

The last upshot.
This tutorial is from our Photo Furnishings series. Permit's become started!
How To Create A 3 Epitome Photo Frame
Step one: Create A New Certificate
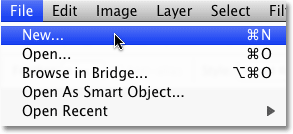
Allow's begin by creating a new Photoshop document. Go upward to the File menu in the Carte du jour Bar at the top of the screen and choose New. Or, for a faster way to create a new document, simply printing the keyboard shortcut Ctrl+N (Win) / Command+Due north (Mac):

Go to File > New, or printing Ctrl+Due north (Win) / Command+N (Mac).
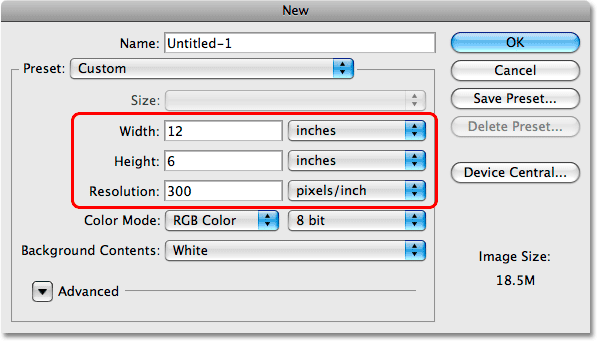
Either fashion you choose brings upward Photoshop's New Document dialog box, which is where we set the options for our new document. Since I'g going to be placing three portrait-style images next each other in a row, I'll need a certificate that's quite broad, and so I'll enter 12 inches for the Width and 6 inches for the Height, making sure that the measurement type is set to inches and not pixels. Yous may need to enter different values for the width and height if yous have a specific document size you want to create. Since I'll want to print the frame event when I'm done, I'll enter 300 pixels/inch for the Resolution:

Create a new 12 inches x vi inches document at 300 pixels/inch.
Click OK when you're washed to accept the settings and leave out of the dialog box. The new document appears on your screen:

The new document appears.
Step ii: Make full The New Document With Black
I desire to use black for the background color, and so I'll go up to the Edit carte du jour at the top of the screen and cull Photoshop's Fill up command, which allows us to fill a layer or pick with a color:

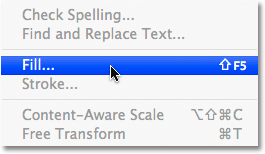
Go to Edit > Fill.
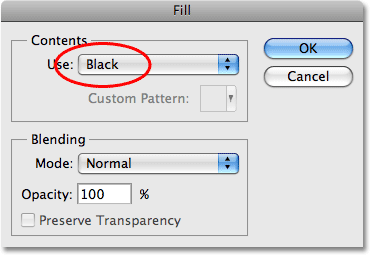
When the Make full dialog box appears, I'll ready the Apply selection in the Contents department at the height of the dialog box to Black:

Set the Use selection to Black.
Click OK to exit out of the dialog box, and Photoshop fills the document with solid black:

The document now filled with black.
Step 3: Add A New Blank Layer
We need to add a new bare layer. We'll be adding a placeholder for our showtime image on this new layer. Hold down your Alt (Win) / Option (Mac) fundamental and click on the New Layer icon at the lesser of the Layers console:
Concord down Alt (Win) / Pick (Mac) and click on the New Layer icon.
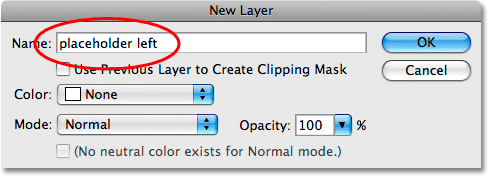
By belongings down the Alt / Pick key as we click on the New Layer icon, nosotros tell Photoshop to pop open the New Layer dialog box before adding the new layer, and we tin can employ the dialog box to give our new layer a name. Change the name of the new layer from its default "Layer 1" to placeholder left:

Change the proper noun of the new layer to "placeholder left".
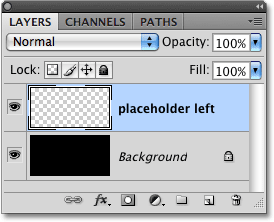
Click OK to accept the proper noun change and exit out of the dialog box. If nosotros look in the Layers panel, we can see that nosotros at present have a new blank layer named "placeholder left" sitting above the Background layer. The checkerboard pattern in the layer preview thumbnail to the left of the layer's name tells us that the layer is currently blank:

A new layer named "placeholder left" has been added.
Step 4: Select The Rectangle Marquee Tool
Select Photoshop'southward Rectangular Marquee Tool from the peak of the Tools panel, or press the letter Thousand on your keyboard to quickly select information technology with the shortcut:

Select the Rectangular Marquee Tool.
With the Rectangular Marquee Tool selected, the Options Bar at the height of the screen changes to bear witness options for the Rectangular Marquee Tool. One of the options is Way. Change it from its default setting of Normal to Stock-still Ratio, and so enter four for the Width and six for the Meridian. This will strength the shape of the selection nosotros're most to depict into a 4x6 aspect ratio, which volition brand it easy for u.s.a. to add together some 4x6 photos to the document later:
Change the Manner to "Fixed Ratio", so enter "four" for the Width and "half dozen" for the Acme.
Footstep 5: Draw A Rectangular Choice On The Left Side Of The Document
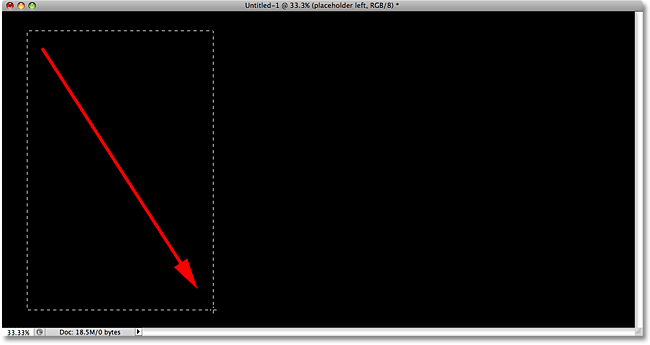
Drag out a rectangular pick on the left side of the certificate. This is where the photo on the left will appear. You'll notice that as you lot drag out the choice, the shape of it is constrained to the 4x6 aspect ratio nosotros gear up in the Options Bar in the previous step. If yous need to reposition the option as yous're dragging information technology out, merely hold downwards your spacebar, drag your mouse to move the pick into place, and so release your spacebar and continue dragging. Make sure to leave plenty room to fit two more photos inside the document:

Click and drag out a choice around the expanse where the photo on the left volition appear.
Step 6: Fill The Selection With Gray
Once you've drawn the option, go dorsum upwardly to the Edit carte and choose the Fill control once more:

Go to Edit > Fill.
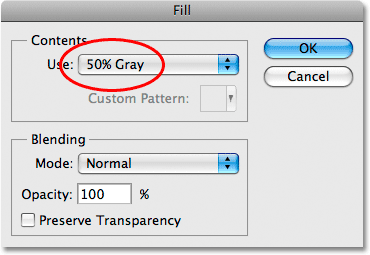
This time, when the Fill dialog box appears, change the Employ option in the Contents section at the top of the dialog box to 50% Gray:

This time, change the Utilise option to "l% Gray".
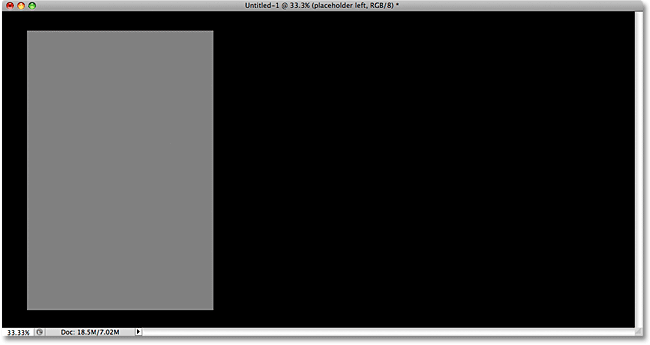
Click OK when you're done to exit out of the dialog box. Photoshop fills the selection with gray. At that place's no special reason why we've chosen gray here. We simply needed to fill the option with color, and since nosotros're using it only as a placeholder for an image, gray seemed like a natural choice. Press Ctrl+D (Win) / Command+D (Mac) to remove the option outline from effectually the shape:

Press Ctrl+D (Win) / Control+D (Mac) to remove the selection outline one time y'all've filled the selection with gray.
Step seven: Add A Thin White Stroke Around The Shape
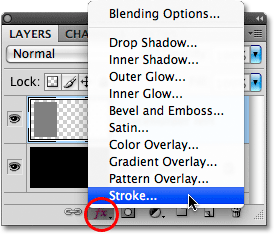
Let'south add a thin white border around the shape. Click on the Layer Styles icon at the bottom of the Layers panel and select Stroke from the bottom of the list of layer styles that appears:

Click on the Layer Styles icon and select Stroke from the list.
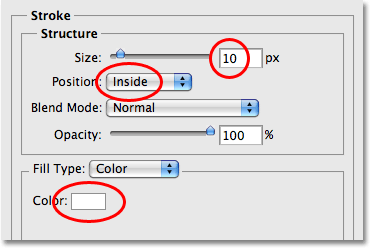
This brings up Photoshop's Layer Style dialog box gear up to the Stroke options in the middle column. First, change the color of the stroke by clicking on the small color swatch to the correct of the word Color and choosing white from the Color Picker when it appears. Click OK to shut out of the Color Picker when you lot're done. Increment the Size of the stroke to around 10 px (pixels), and then change the Position to Within:

Modify the color of the stroke to white, and so increase the Size to around 10 px and change the Position to "Inside".
One time you've set the color, size and position of the stroke, click OK to leave to exit out of the dialog box. Here'southward my epitome with the thin white edge at present applied to the shape:

Layer Styles are an easy way to add uncomplicated effects like borders to an epitome.
Stride viii: Select The Move Tool
Select Photoshop's Move Tool from the Tools panel, or press the letter V on your keyboard to quickly select it with the shortcut:

Select the Move Tool.
Step nine: Drag A Copy Of The Shape Into The Eye Of The Document
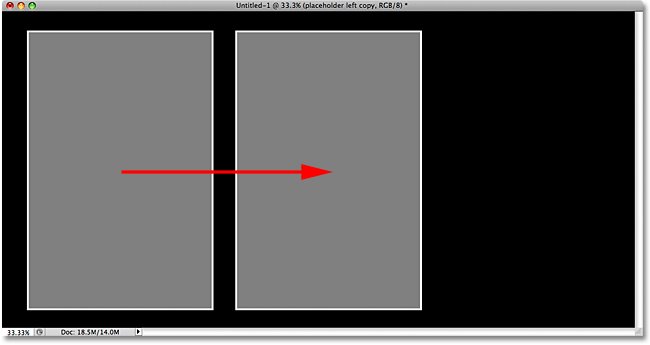
Press Shift+Alt (Win) / Shift+Selection (Mac) and, while property both keys downwards, click on your gray shape inside the document and drag information technology towards the right. The Alt / Option key tells Photoshop that we desire to create a copy of the shape as we drag instead of moving the original shape, while the Shift primal limits the management that we tin can drag in, making it piece of cake to drag in a straight line towards the right.
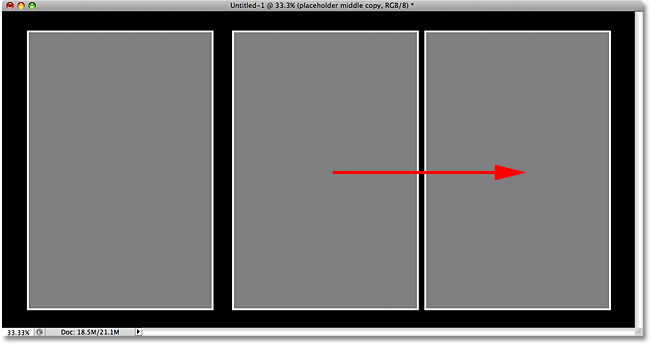
Drag the copy into the center of the image, which creates the placeholder for the middle photograph that we'll be adding. Find that the white stroke is as well copied forth with the shape:

Hold downward Shift+Alt (Win) / Shift+Choice (Mac) and drag a copy of the shape into the middle of the document.
Step 10: Rename The New Layer "Placeholder Middle"
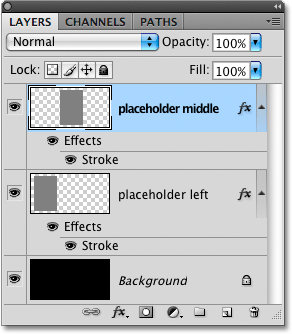
If we wait in the Layers panel, we can see that the 2d shape has appeared on its ain layer in a higher place the original shape. Photoshop has named the new layer "placeholder left copy". Double-click directly on the new layer's name and alter it to placeholder middle. Press Enter (Win) / Render (Mac) when you're done to accept the modify:

The new shape appears on its own layer higher up the original. Rename the new layer "placeholder center".
Step 11: Drag Another Copy Of The Shape Into The Right Side Of The Document
Once again hold downward Shift+Alt (Win) / Shift+Option (Mac), click on the middle shape and drag a re-create of it into the right side of the document. This will become the placeholder for the image that appears on the right. Again, the white stroke is copied along with the shape. Try to leave the same amount of room between the new shape and the right edge of the document equally there is betwixt the left shape and the left edge of the document. Don't worry for at present if the shapes themselves are not evenly spaced apart, as mine conspicuously are non:

Try to leave an equal amount of space between the third shape and the right border of the document as there is between the original shape and the left edge.
Footstep 12: Rename The New Layer "Placeholder Right"
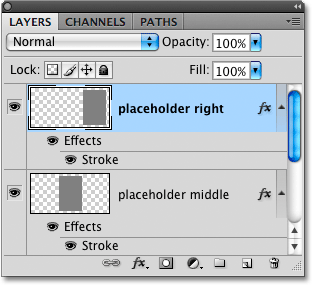
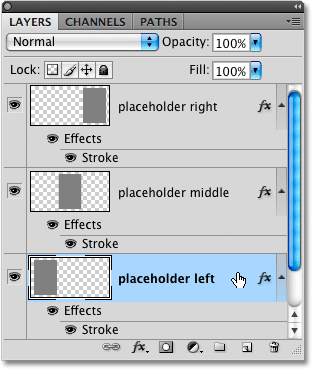
If nosotros look again in the Layers console, we can see that the third shape appears on its own layer above the other two shapes, and Photoshop has automatically named the new layer "placeholder middle copy". Double-click directly on the layer's name and change it to placeholder right. Press Enter (Win) / Return (Mac) to accept the change when you're done:

Rename the new layer "placeholder right".
Stride xiii: Select All Three Placeholder Layers At In one case
Let's align the three shapes then they're spaced evenly apart. With the peak layer ("placeholder right") already selected, concur downwardly your Shift key and click on the original shape's layer ("placeholder left") in the Layers panel. This will select all 3 placeholder layers at once (you'll meet them all highlighted in blue which tells the states they're selected):

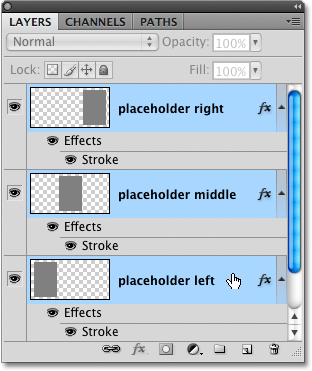
Hold Shift and click on "placeholder left" to select all 3 placeholder layers at once.
Step 14: Click The "Distribute Horizontal Centers" Icon
With all 3 layers selected and the Motion Tool yet selected, you lot'll run across a series of icons in the Options Bar at the meridian of the screen which give us various ways to align and distribute the layers. Click on the Distribute Horizontal Centers icon, which will space the shapes out horizontally:
Click on the "Distribute Horizontal Centers" icon in the Options Bar.
All three placeholder shapes should now be evenly spaced in the document:

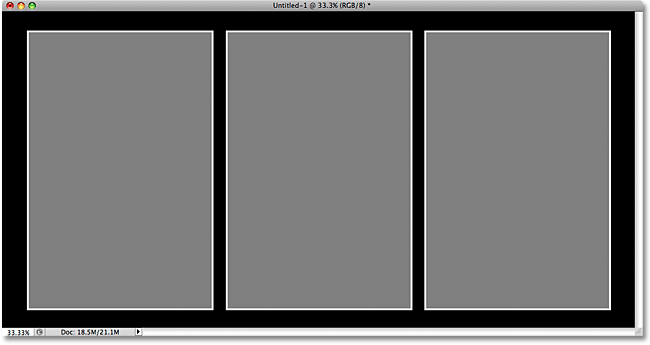
The placeholders are at present spaced out evenly.
We're ready to add some photos to the document. We'll do that next!
Footstep xv: Open The First Photo To Add To The Frame
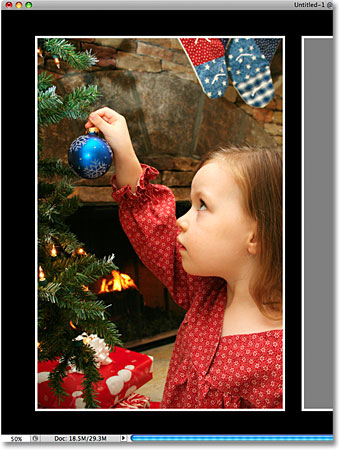
Open the first image you want to add to the frame certificate. Hither's the photo I'll be using:

The first photo I'll exist adding to the document.
Step 16: Copy The Photo To The Clipboard
Press Ctrl+A (Win) / Command+A (Mac) to speedily select the unabridged photo. You'll run across a selection outline announced around the image. Then press Ctrl+C (Win) / Control+C (Mac) to copy the image to the clipboard. Yous can close out of the photo'southward document window once you've copied the image to the clipboard.
Step 17: Select The "Placeholder Left" Layer
Switch back over to the frame document by clicking anywhere inside its document window, then click on the placeholder left layer in the Layers panel to select information technology:

Select the 'placeholder left' layer in the frame certificate.
Pace eighteen: Paste The Photo Into The Frame Document
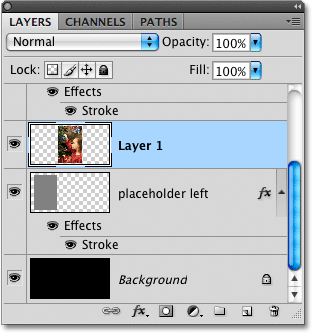
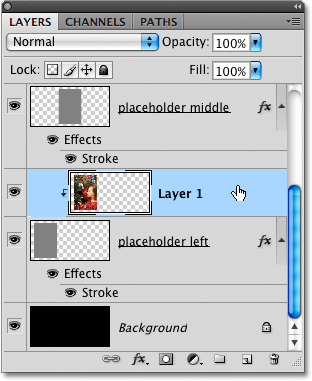
Press Ctrl+V (Win) / Command+V (Mac) to paste the photograph into the frame document. Photoshop will identify the photo on its own layer directly above the layer that was selected, and if we look in the Layers panel, we can come across that sure plenty, the photograph appears on its own layer straight to a higher place the "placeholder left" layer that nosotros selected in the previous stride:

Pasting an image into another document places the epitome on its own layer higher up the layer that was selected.
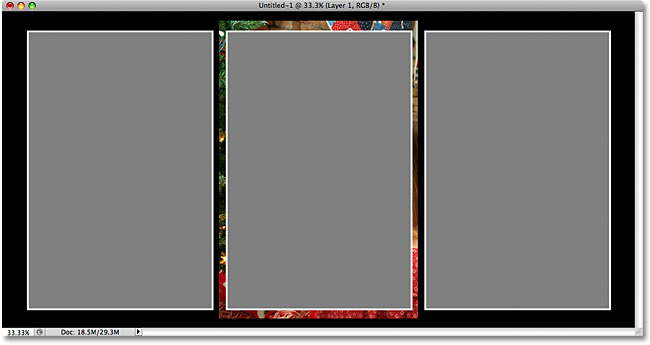
The only trouble is that I desire this photograph to appear as the left prototype in the frame, but at the moment, not only is it appearing in the centre, information technology'southward hidden backside the centre shape due to the "placeholder centre" layer being to a higher place the photo in the Layers console. All I tin come across of the image are the outer edges that extend beyond the shape:

We've successfully added the photograph to the document, but it'south in the wrong location and hidden behind the middle placeholder shape.
Step 19: Drag The Photo Over The "Placeholder Left" Shape
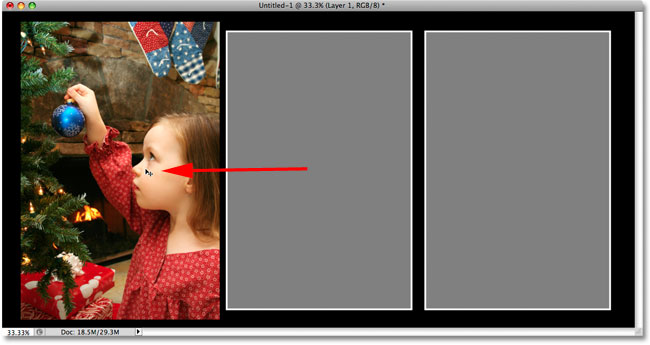
With the Move Tool still selected, click inside the document and elevate the photograph towards the left until it appears over top of the "placeholder left" shape:

Click and drag the photograph over the "placeholder left" shape.
Step 20: Create A Clipping Mask
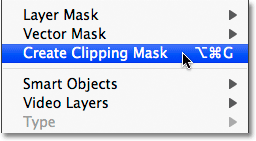
One time the photograph is over peak of the "placeholder left" shape, go up to the Layer menu at the acme of the screen and select Create Clipping Mask:

Get to Layer > Create Clipping Mask.
Photoshop will "prune" the photo to the placeholder shape beneath information technology, allowing just the surface area of the photo that falls inside the boundaries of the shape to remain visible. The rest of the photo that extends exterior of the shape becomes subconscious from view. The white stroke around the shape is now visible once again:

The photograph is now 'clipped' to the placeholder shape below information technology.
Step 21: Resize The Photo With The Free Transform Command
Permit's resize the photograph and so that we tin run across the entire epitome rather than but whatever part happens to exist over the placeholder shape. Press Ctrl+T (Win) / Command+T (Mac) to speedily bring upward Photoshop'south Gratuitous Transform box and handles around the epitome. Even though nosotros can just see the area of the photo that's directly over the shape, the Free Transform handles appear around the actual dimensions of the image. If you tin't see the Free Transform handles considering your image is and so big that the edges extend out beyond the visible area of the document window, printing Ctrl+0 (Win) / Command+0 (Mac) to take Photoshop zoom out until everything fits inside the document window (known every bit the Fit on Screen view). Press it once again when you're done resizing the paradigm.
Drag the Free Transform corner handles (the little squares) inward until they line upward with the corners of the placeholder shape then that both the shape and the photo are the same size. Of form, this assumes that you're using a photo with the same 4x6 aspect ratio as the placeholder shape, as I am here. If your photo uses a dissimilar aspect ratio, simply resize the image until as much of it fits within the shape as possible. Concur downwards your Shift central as yous elevate the handles to constrain the attribute ratio of the photo so yous don't accidentally distort the look of it as y'all're resizing it. You can reposition the photo if needed by clicking anywhere within the Free Transform box and dragging it around with your mouse:

Drag the corner Free Transform handles inward until the photograph is the same size as the placeholder shape.
When yous're done resizing the image, printing Enter (Win) / Return (Mac) to accept the transformation and exit out of the Free Transform command:

The photo is at present the same size as the placeholder shape below it.
Footstep 22: Add Two More Photos To The Frame
Follow the same steps to add two more photos to the frame document, one for the middle surface area and ane for the right. First, open the photograph you want to use. Printing Ctrl+A (Win) / Control+A (Mac) to select it, and so Ctrl+C (Win) / Command+C (Mac) to copy information technology to the clipboard. Close out of the photo's document window once you've copied the prototype to the clipboard. Switch back over to the frame document and click on either the placeholder middle or placeholder right layer in the Layers console to select it (depending on which ane you're adding the photo to).
Press Ctrl+V (Win) / Control+5 (Mac) to paste the photo into the document. Photoshop volition identify the photo on its own layer directly to a higher place the placeholder layer y'all selected. Utilize the Move Tool to drag the photograph over summit of the placeholder shape if needed, then get up to the Layer menu at the height of the screen and choose Create Clipping Mask. Finally, press Ctrl+T (Win) / Command+T (Mac) to bring upwards the Free Transform box and handles around the image. Hold down your Shift key and drag the corner handles to resize the photograph. Printing Enter (Win) / Return (Mac) when you're done to get out out of Free Transform.
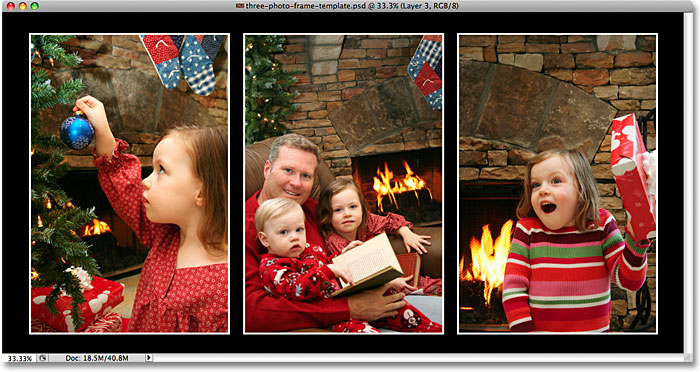
Here'south my frame document after adding photos to the middle and right sections:

The last 3-photo result.
Step 23: Catechumen The Three Photos Into Smart Objects
For these remaining few steps, y'all'll need Photoshop CS2 or college to follow along. We're going to run across how piece of cake it is to use our final result every bit a template, swapping other photos in and out of the frame as needed using Smart Objects which were first introduced in Photoshop CS2.
In the Layers console, click on the layer than contains the offset photo nosotros added (the one directly in a higher place the "placeholder left" layer) to select it. It should be on a layer named "Layer one":

Click on "Layer 1", which contains the first photo nosotros added.
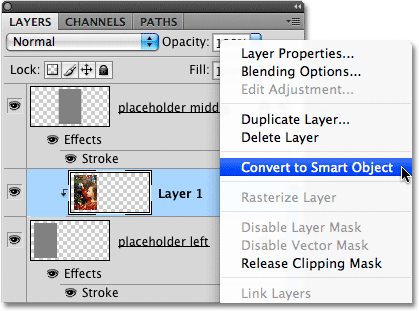
With the layer selected, Right-click (Win) / Control-click (Mac) on the layer's name and select Convert to Smart Object from the menu that appears:

Choose "Convert to Smart Object" from the menu.
Nothing will seem to have happened in the certificate window, just if we look in the bottom right corner of the layer's preview thumbnail, nosotros tin can see than a pocket-size Smart Object icon has appeared, letting u.s.a. know that the photo is now a Smart Object:
A pocket-sized Smart Object icon appears in the layer preview thumbnail.
Exercise the same matter for the remaining 2 images (which you'll find on "Layer 2" and "Layer iii"), first clicking on the layer in the Layers console, then Right-clicking (Win) / Control-clicking (Mac) on the layer's proper name and choosing Convert to Smart Object from the menu. When you're done, all three photos should have the Smart Object icon appearing in the bottom right corner of their layer's preview thumbnail.
Footstep 24: Supercede The Contents Of Each Smart Object To Add Unlike Photos
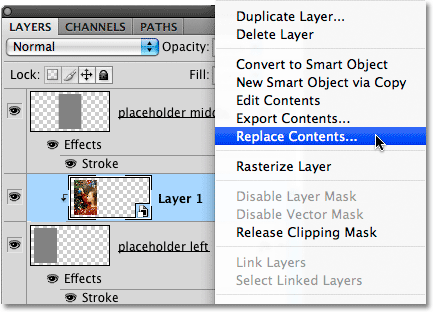
With all iii photo layers now converted into Smart Objects, click over again on "Layer i" in the Layers panel to select the photo on the left, then Right-click (Win) / Control-click (Mac) in one case once again on the Layers name to pop open up the same menu we saw a moment ago. This time, choose Replace Contents from the carte du jour:

Select "Layer 1" once again, then Right-click (Win) / Control-click (Mac) and choose "Supervene upon Contents" from the menu.
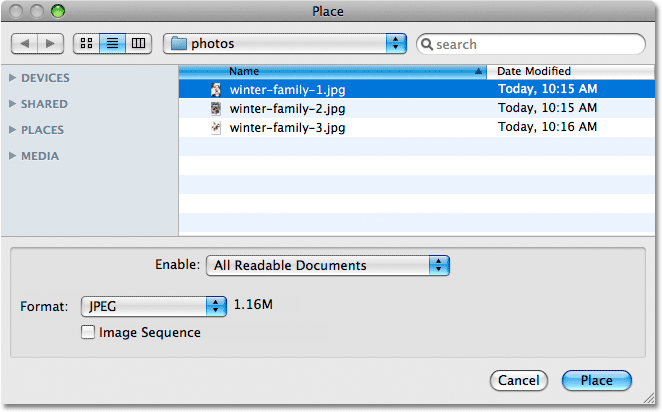
This opens Photoshop's Place dialog box. Navigate to the folder on your hard drive that contains the photo you want to replace the offset paradigm with. I have three new photos saved in a folder on my desktop. Click on the name of the photo you want to use, then click on the Place push button:

Click on the name of the photo, then click Place.
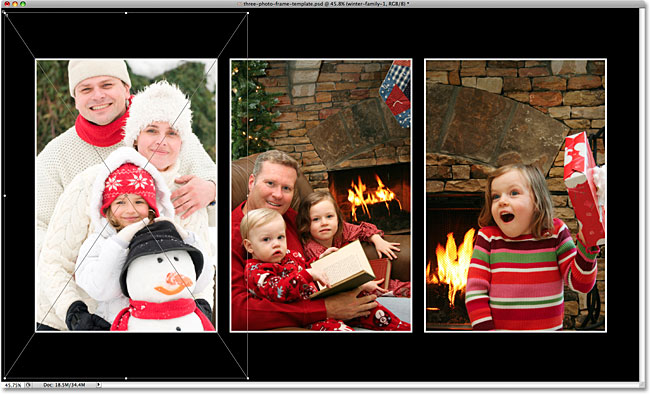
Equally soon as you click the Place button, Photoshop swaps the original photo with the new photo in the document! If you lot need to resize the new epitome, press Ctrl+T (Win) / Command+T (Mac) to bring up the Costless Transform handles, then elevate the corner handles to resize it merely as we did with the original photo, holding downward your Shift cardinal as you drag to constrain the aspect ratio. Again, if you tin't see the handles because the prototype is as well large to fit inside the document window, press Ctrl+0 (Win) / Command+0 (Mac) to switch to the Fit on Screen view mode. Press information technology again when you're done resizing the epitome:

If the new image appears too large, resize it with the Complimentary Transform command.
Press Enter (Win) / Render (Mac) when you're washed to accept the transformation and go out out of Costless Transform:

The left photo has been replaced.
Do the aforementioned thing for the other ii photos to swap them with other images. First select the photograph's layer in the Layers console ("Layer 2" or "Layer iii"), then Correct-click (Win) / Control-click (Mac) on the layer'south name and choose Supplant Contents from the menu that appears. When the Identify dialog box pops up, cull the new photo you want to use, and so click on the Place button. If you lot need to resize the new image, press Ctrl+T (Win) / Command+T (Mac) and drag the Gratuitous Transform corner handles, holding down Shift equally y'all drag. Press Enter (Win) / Render (Mac) when y'all're washed to go out out of Free Transform.
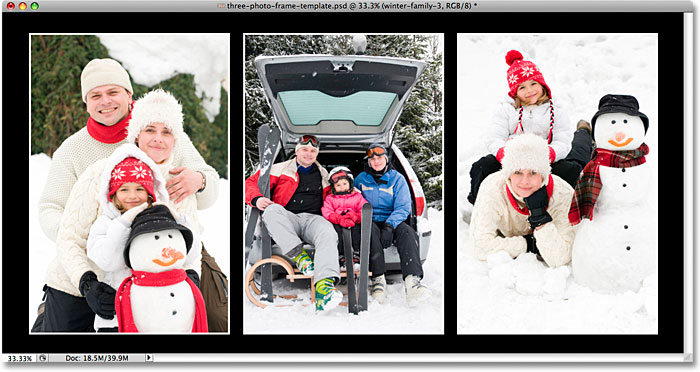
Here is my result after replacing the eye and left photos with new images:

Replacing the original images with new ones was easy cheers to Smart Objects!
Make sure you save the document as a Photoshop .PSD file when you're done so you lot keep the layers and Smart Objects intact, ready for the side by side time y'all demand to re-open up the file and add together new photos!
And there nosotros have it! That's how to create a iii-prototype photo template using Smart Objects in Photoshop! Visit our Photo Effects section for more Photoshop effects tutorials!
Source: https://www.photoshopessentials.com/photo-effects/three-photo-template/
Posted by: jacksonpaphatterst.blogspot.com

0 Response to "How To Add A Photo To A Photoshop Template"
Post a Comment